ブログを運営する上で大切になるテーマ決め!
テーマと言っても書く内容のテーマの事ではなく、ここではブログデザインの事を指します。
デザインの種類は物凄くたくさんあるため、何がいいのか最初は訳が分からなくなるものです。
- テーマ(デザイン)ってなに?
- どのテーマ(デザイン)を使えばいいの?
こんな疑問をお持ちの方向けに分かりやすく解説していきたいと思います!
目次
ブログのテーマ(デザイン)とは
ブログのテーマ(デザイン)というのは『ブログの見た目』の事です。
ワードプレスをインストールしただけの段階では、特にデザインの設定はされていません。
そのため超殺風景な状態となっています。
⇩ ⇩ ⇩

この状態だと『稼ぐ』ブログにはしにくいため、デザインを設定する必要があります。
『デザイン』と聞くと、どうせ設定するならオシャレなデザインにしたいなーと考える方も多いと思います。
もちろんその考え方も大事ですが、一番は読者に使いやすいデザインにすることです。
あなたは、どこかのお店のホームページをご覧になったことはありませんか?
すごくオシャレにできているけど、目的のページの開き方が分かりにくいサイトって結構あるんですよね。
そうなると、読者は「なんか使いにくいなー」と感じて、そのページから離脱してしまいやすくなります。
そうならないためにも
ある程度のオシャレさを確保しつつ、読者に使いやすいデザインを選ぶ必要があります。
テーマ(デザイン)を選ぶ基準
ブログのテーマ(デザイン)を選ぶ時の基準は人によって様々なのですが
初心者が必ず抑えておくべきポイントとして
- 見た目のオシャレさや使いやすさ
- SEO対策がされているか
- レスポンシブ対応がされているか
以上の3つが挙げられます。
見た目のオシャレさや使いやすさ

まずは見た目があなた好みかどうかというのは選ぶべきポイントとして抑えておいていいと思います。
今後あなたは選んだデザインのブログで運営を行なっていくことになりますので
あなた好みのデザインということはモチベーションアップにもつながると思います。
加えて、使いやすさです。
これはあなた自身もそうですし、読者にとっても使いやすく見やすいデザインになっているかどうかは重要です。
「ワードプレス テーマ おすすめ」などで検索すれば色々なテーマをおすすめしているブログがありますので
そちらで大まかなデザインを確認し、詳細については「○○(⇦テーマ名) 使い方」などで検索して詳しい中身の内容を確認してみましょう。
SEO対策がされているか

次にSEO対策について。
SEOというのは『Search Engine Optimization』の略で日本語でいうと検索エンジン最適化という意味になります。
ブログで稼ぐにはこのSEOを理解する必要があります。
SEOを簡単に言うと・・・
ネットで調べもの(検索)をしたユーザーに対し、知りたい答えが書いてある記事を検索結果の上位に表示させること(最適化)
と僕は理解しています。
あなたの書いた記事を検索結果の上位に表示させるには様々な指標や技術があります。
その一役を担っているのが、ブログのテーマ(デザイン)と言われています。
(SEOについてはここでは語りきれないので、また別の記事で詳しく解説をしようと思います)
このSEO対策が施されたテーマかどうかで、検索結果の上位にあなたの記事が上がりやすいかどうかが決まる一つの要因と言われています。
ただ、僕自身の考えとしてはどんなテーマもある程度SEO対策はされていますので、大差はないと思っています。
というのも、同条件下でそれぞれ違うテーマで実験をしたという実績がどこにもないからです。
SEO対策がいっぱいされてますよ!と謳っているテーマでも、そこまで大々的に対策を謳っていないテーマでも
稼いでいる人は稼いでいるし、稼げていない人は稼げていないんです。
なので、基本的にはある程度SEO対策がされているよーと謳っているテーマであればどれでもいいと僕は思っています。
レスポンシブ対応がされているか

これは重要です。
レスポンシブ対応とは・・・
どんな画面にも最適なサイズで表示してくれる機能のこと
今の時代、ネットを閲覧する方法はPC、タブレット、スマートフォンなどあらゆるデバイスを用いてユーザーはインターネットを活用しています。
色々なデバイスを使っているユーザーに対して、あなたの書いた記事をその人の画面に合ったサイズに変換して表示してくれる機能は今や必須です。
何か検索して、あるページを開いた時に、表示がすごく崩れていたり、文字が変な風になっているページを見たことはありませんか?
そのページはレスポンシブ対応じゃないということです。
もしあなたのページがそのような表示になっていたとしたら、読者は見にくいと感じてあなたの記事を読むことなく離脱することでしょう。
特に現代はスマートフォンでネット検索をする人がほとんどです。
なので、最低でもスマホへのレスポンシブ対応は必須となります。
無料~有料テーマのおすすめを紹介!

前項ではテーマを選ぶ上での基準を3つお伝えしました。
それらをふまえて僕がおすすめするテーマをこれより紹介していこうと思います。
ブログのテーマ(デザイン)には無料のものと有料のものがあります。
ご自身のお財布の状況に応じて選んでいただければいいと思いますが、やはり有料の方が人気です。
余裕のある方は有料の方をおすすめします。
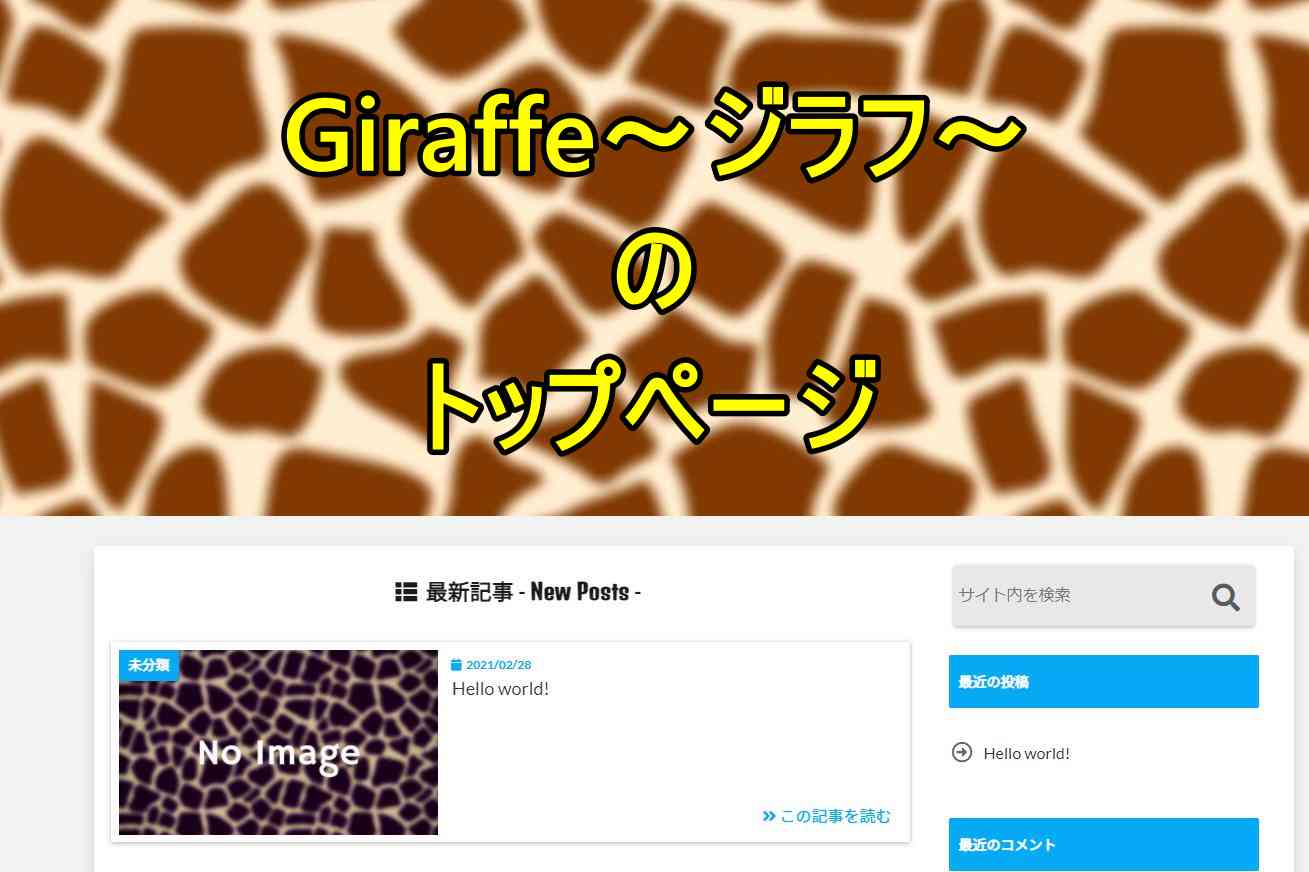
【無料テーマ】Giraffe~ジラフ~

| レスポンシブ対応 | ◯ |
| SEO対策 | ◯ |
| アフターサービス | ✕ |
Giraffe~ジラフ~は日本語で『キリン』で、トップページの画像がキリンの柄になっているのが特徴。
初心者にも使いやすい設計になっており、無料テーマとしておすすめするブロガーが多いです。
ただし、設定やカスタマイズする際に困ったことがあっても取扱説明書やアフターサービスなどがありません。
そのため、検索をして自力で解決する必要があります。
【無料テーマ】Cocoon~コクーン~

| レスポンシブ対応 | ◯ |
| SEO対策 | ◯ |
| アフターサービス | ◯ |
シンプルなデザインにこだわったテーマで、しかも使いやすいと人気のテーマです。
無料テーマにはアフターサービスや取扱説明書などがない場合がほとんですが、Cocoonは専用ホームページがあります。
(上記ダウンロードページ)
そちらにマニュアルなども載っているため、使用者にも優しいテーマとなっています。
無料テーマから選択するのであればCocoon~コクーン~をおすすめします☆
【有料テーマ】THOR~トール~

| 金額 | ¥16,280(税込) |
| レスポンシブ対応 | ◯ |
| SEO対策 | ◯ |
| アフターサービス | ◯ |
超有名なテーマで、使用者がかなり多い有料テーマです。
数あるテーマの中でデザイン性はピカイチ。とてもオシャレで洗練された設計となっています。
ランキング作成やアフィリエイト広告タグの簡単挿入など、商品販売をメインでされる方に特に向いてるテーマです。
僕も色々なブログでこのテーマを使っていますが、ゆくゆくはブログを通して商品を紹介して紹介料をもらっていきたいとお考えであれば、まず選んで間違いないテーマです。
ちなみに、有名ブロガー・アフィリエイターはだいたい皆さんこのテーマをおすすめされていますね。
【有料テーマ】JIN

| 金額 | ¥14,800(税込) |
| レスポンシブ対応 | ◯ |
| SEO対策 | ◯ |
| アフターサービス | ◯ |
こちらも超有名なテーマで初心者~上級者のブロガー、アフィリエイターの多くが使っているテーマです。
デザインのカスタマイズはデモ一覧より簡単に行えたり、読者に使いやすく見やすい設計となっています。
記事を書く際のBOXと言われる四角い枠なども種類が豊富なので、記事を見やすくオシャレに書くこともできます。
ちなみに僕のこのブログもJINを使っています。
おすすめテーマのまとめ
上記で4つのテーマを紹介してきましたが、正直どれも使いやすいので、どれを選んでいただいても大丈夫です。
強いて言えば・・・
~おすすめ~
- 無料テーマなら『Cocoon~コクーン~』
- 有料テーマなら『THE THOR~トール~』
を使用することをおすすめします。
理由としては、マニュアルがしっかりあることや読者に使いやすいブログを作りやすい点。
どのテーマを使っても結局慣れるまでは時間がかかりますが、使っていればいずれ必ず慣れます。
なので初心者が扱いやすいかどうかといった観点はブログで稼いでいく上であまり気にしないでいいと僕は考えています。
大事なのは読者目線なので、読者が使いやすいブログを作りやすいテーマかどうかという点で考えていただくといいかなと思います。
もっというと、有料テーマのほうがSEO対策もたくさんほどこされていますし、できることも多い。
あなたは、これからブログで稼いでいく覚悟があると思いますので、有料テーマで運営していくことをおすすめします。
ちなみに有料テーマは、一度購入してしまえば他のブログを立ち上げた時にもお金をかけることなく同じテーマを導入することができますのでご安心くださいね。
テーマのインストールから設定方法の手順
使うテーマは決まりましたか?
決まったら以下よりテーマのインストールを一緒に行っていきましょう!
まず、テーマにはそれぞれ親(おや)テーマと子(こ)テーマがあります。
親テーマ、子テーマとは・・・
全体的なデザインが親テーマで、部分的にカスタマイズできるのが子テーマです。
正確には親テーマでもカスタマイズはできるのですが、全体的なデザインが崩れる場合が多いので
親テーマでのカスタマイズは極力避けるようにしましょう。
まずは選んだテーマの親テーマと子テーマを上記で紹介したダウンロードページよりダウンロードしましょう。
テーマはZipファイルで保存しておかなければワードプレスに設定はできません。
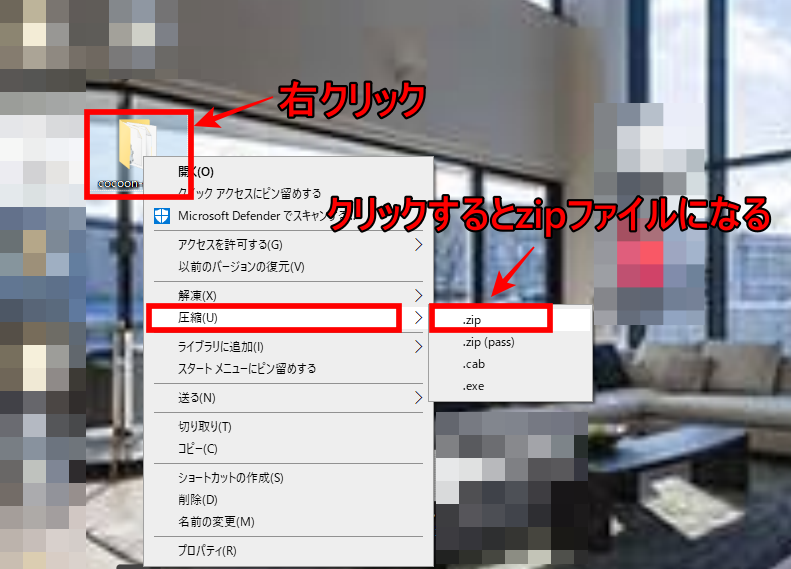
選択したテーマによって、ダウンロードすると自動的にZipファイルを解凍してしまう場合があります。
その場合は以下の方法で再度Zipファイルに変換をしてあげてください。
※Wondows10の場合


Zipファイルで保存ができた事を確認したら、以下より解説している設定手順に従って、テーマの設置を行ってください。
テーマの設定の手順
※ここではCocoon~コクーン~を使って設定をしていきますが、他のテーマもやり方は同じです。
テーマをインストールする順番としては
- 親テーマをインストール
- 子テーマをインストール後、【有効化】を押す
以上の手順となります。
それでは、ワードプレスにログイン後したら一緒に設定をしていきましょう!
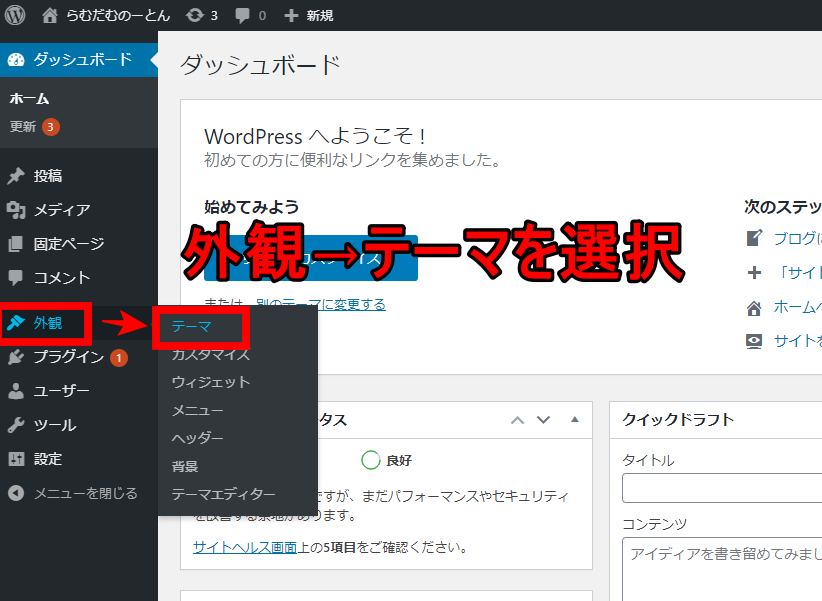
①【外観】を押して、【テーマ】を選択します。

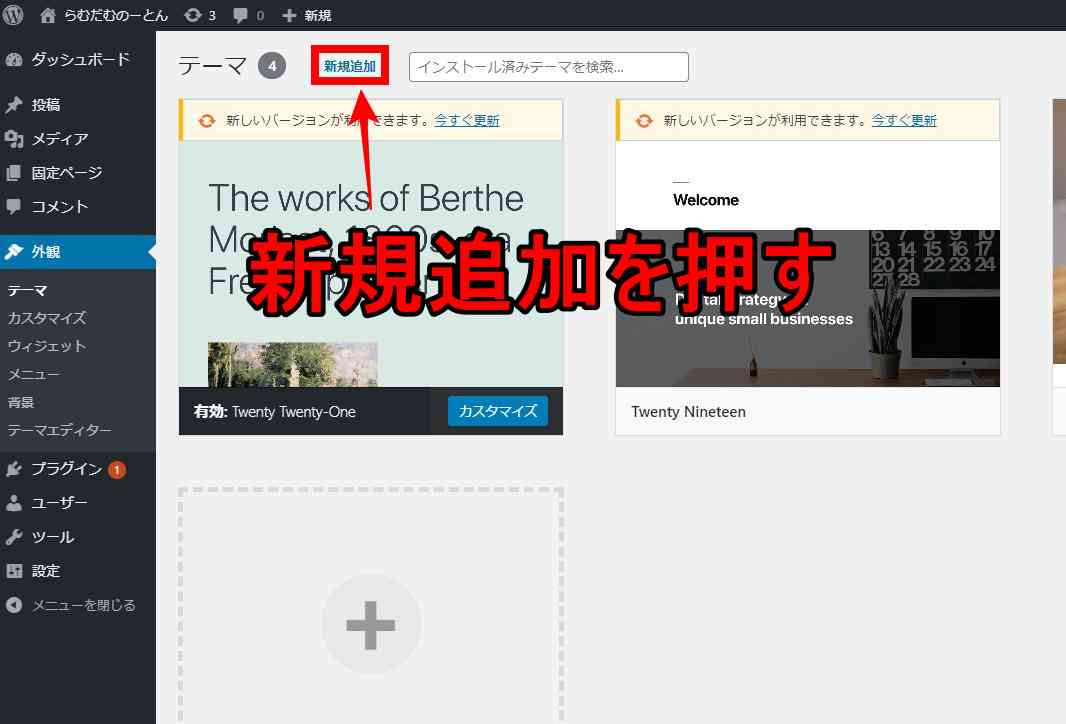
②【新規追加】を押します。

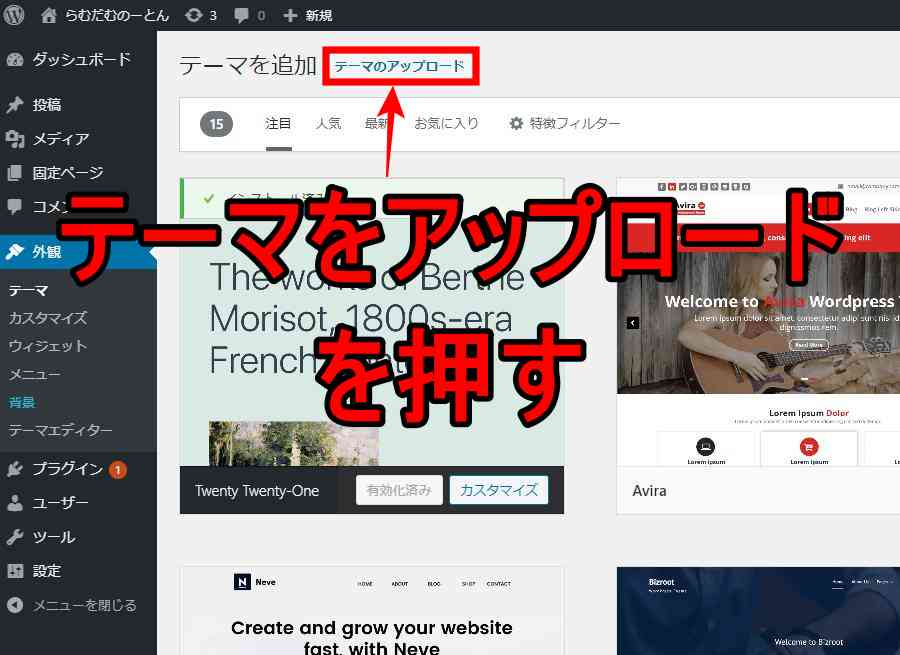
③【テーマをアップロード】を押します。

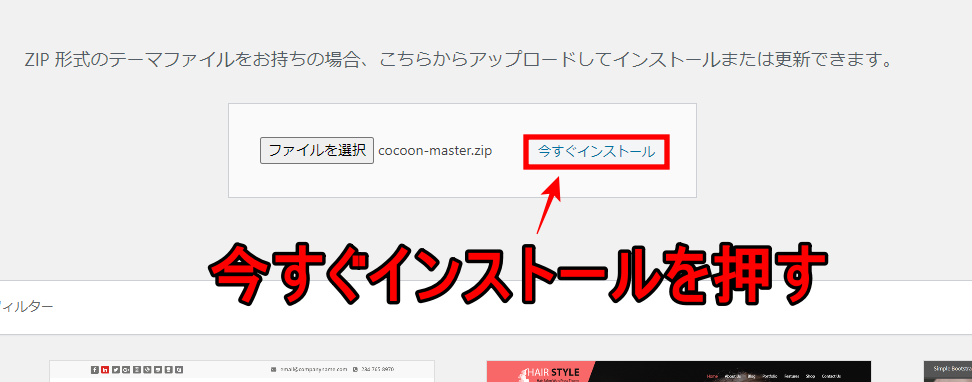
④【ファイルを選択】を押し、Zipファイルに変換したテーマを選択し、【開く】を押します。
※ここでは親テーマを選択します。

⑤【今すぐインストール】を押します。

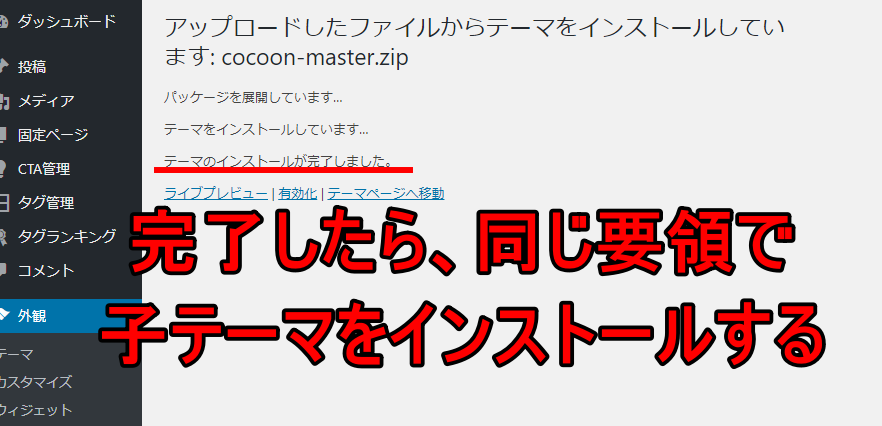
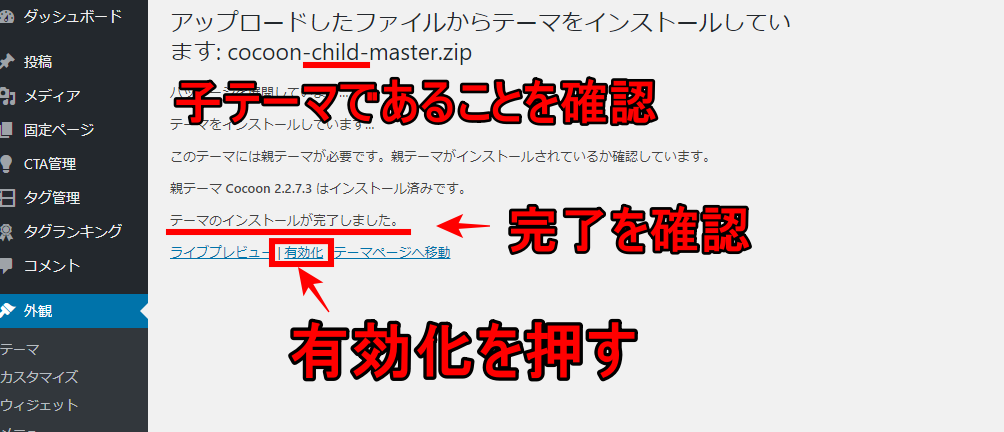
⑥インストールが完了したのを確認後、『子テーマ』を同じ要領でインストールします。

⑦子テーマのインストールが終わったら、【有効化】を押します。

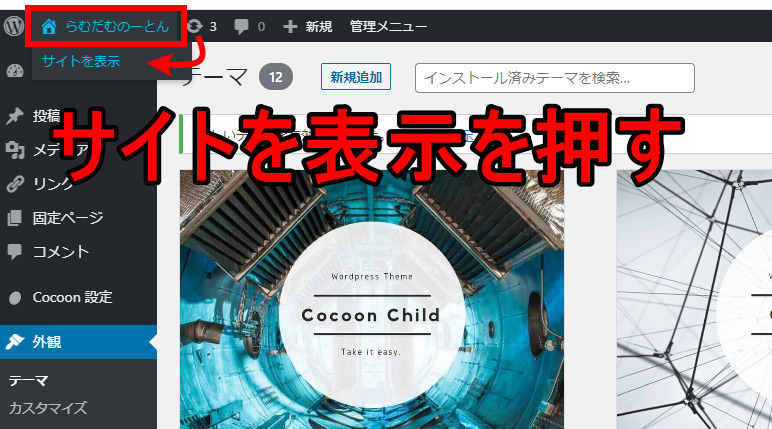
⑧設置が完了したかを確認するために画面左上の家のアイコンを押し、【サイトを表示】を押します。

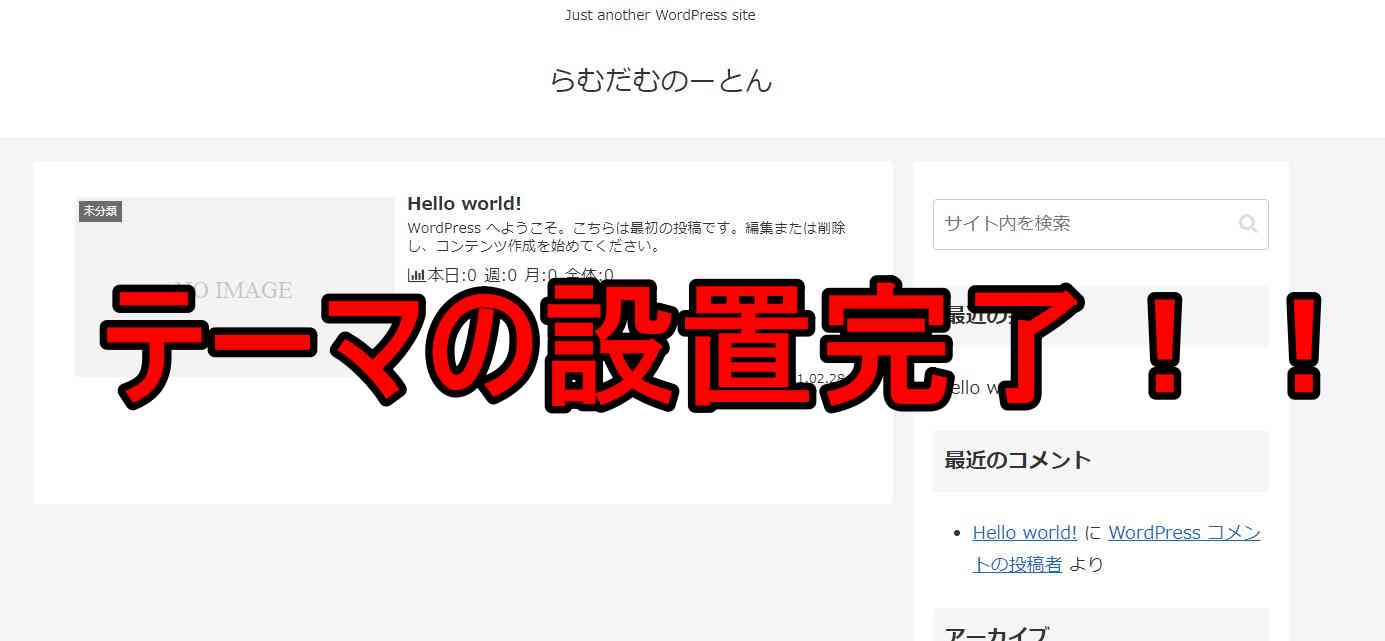
⑨設置を確認したら、完了です!!

おめでとうございます!!
これでブログのデザインの素が出来上がりました!!
今はまだ殺風景な表示となっていると思いますが
今後徐々にあなた好みのブログ且つ、読者が使いやすいブログにカスタマイズしていきます!
まとめ
お疲れ様でした!
これであなたのブログの基本的なデザインは完成しました!
あともう少しで記事を書く前の準備は完了しますが、次からはもうちょっとだけ難しい作業が入ってきます。
なので、小休憩を入れてから次の作業にうつることをおすすめします☆
難しいといっても、ちゃんと分かりやすく解説しますので、どうぞご安心を♪
ではでは、最後までお付き合いいただき
ありがとうございました\(^o^)/






